Your Cold Connection!
With so many cold plunge options on the market today, selecting the right one for your home or business can be overwhelming. We make it easy, shop by category!
-
4.9★ 500 Reviews
-
☎ Phone Support
-
⛟ Free Delivery
-
1-Year Warranty
Cold Plunges Ready To Ship
Tired of the lead times? These units are in-stock ready to ship!
-
 Sale
SaleIce Barrel 400
Regular price $1,199.99 USDRegular priceUnit price / per$1,399.00 USDSale price $1,199.99 USDSale -
The ModPlunge
Regular price $3,200.00 USDRegular priceUnit price / per -
 Sale
SaleThe Dreampod Flex
Regular price $4,199.00 USDRegular priceUnit price / per$4,399.00 USDSale price $4,199.00 USDSale -
The Edge Tub | LEGACY
Regular price $4,490.00 USDRegular priceUnit price / per -
The Recoverex P3
Regular price $4,500.00 USDRegular priceUnit price / per -
 Sale
SaleEdge Tub ELITE
Regular price $5,490.00 USDRegular priceUnit price / per$5,699.00 USDSale price $5,490.00 USDSale -
The Dreampod Ice Bath
Regular price $5,899.00 USDRegular priceUnit price / per$5,999.00 USDSale price $5,899.00 USDSale
Shop By Style
-

Just Add Ice
Not looking to hook up the electrical for your cold plunge? No...
-

Cold Plunge Tubs and Baths
If you are looking for a tub style cold plunge or ice...
-

Inflatable Cold Plunges
Move it or lose it! Whether you are on the go, or...
-

Commercial Cold Plunges & Ice Baths
Looking for a cold plunge or ice bath for your business, gym,...
-

Chiller Units
DIY cold plunge builders! Are you looking for the best chiller unit...
Cold Plunges On Sale
-
 Sale
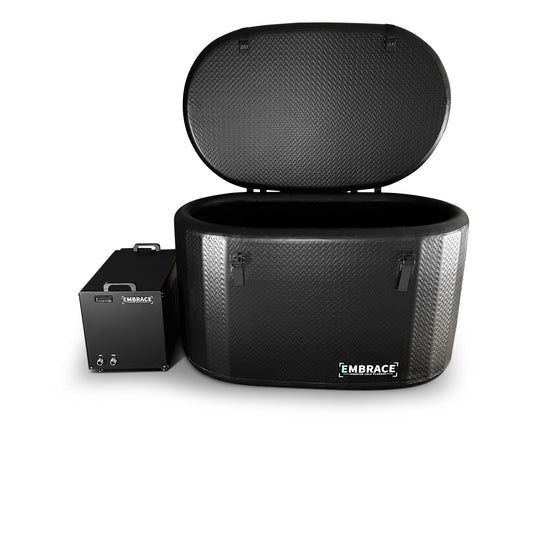
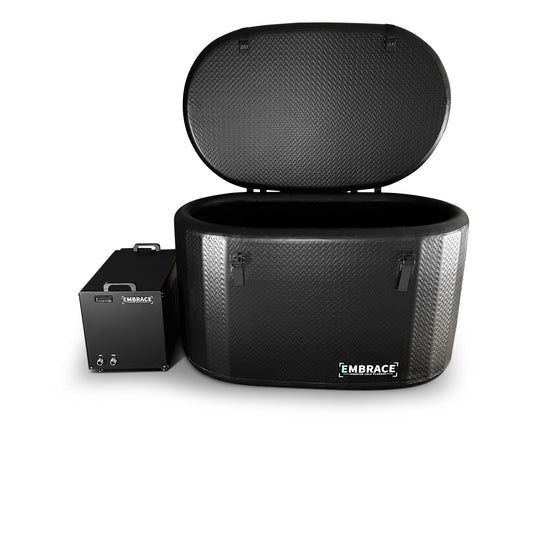
SaleEMBRACE LIMITLESS
Regular price $3,799.00 USDRegular priceUnit price / per$3,999.00 USDSale price $3,799.00 USDSale -
 Sale
SaleThe Dreampod Flex
Regular price $4,199.00 USDRegular priceUnit price / per$4,399.00 USDSale price $4,199.00 USDSale -
The Dreampod Ice Bath
Regular price $5,899.00 USDRegular priceUnit price / per$5,999.00 USDSale price $5,899.00 USDSale

Over 10 Years Of Experience
Our team is made up of high performers who utilize cold therapy to reach new personal and professional goals. Today, we are on a mission to use our experience to connect you with the perfect cold plunge for your home or business.
"Trust is earned when actions meet words."
- Chris Butler
CUSTOMER REVIEWS
4.9 AVG RATING ★★★★★
Call Or Email Us Today!
Have a question? Our team is highly trained on all of our cold plunge products and can answer any questions you may have! To ask a question or to schedule a call, please fill out this form. To reach us during normal business hours give us a call at:+1 801-200-3948.